Feel free to get in touch if you're interested in accessing my case studies . Certain designs are confidential and require a username and password. If you don't have these credentials reach out to me on my contact form or by sending me an email.

I've worked in a variety of software development life cycles throughout my career. This time included waterfall, agile, and continuous discovery/delivery.
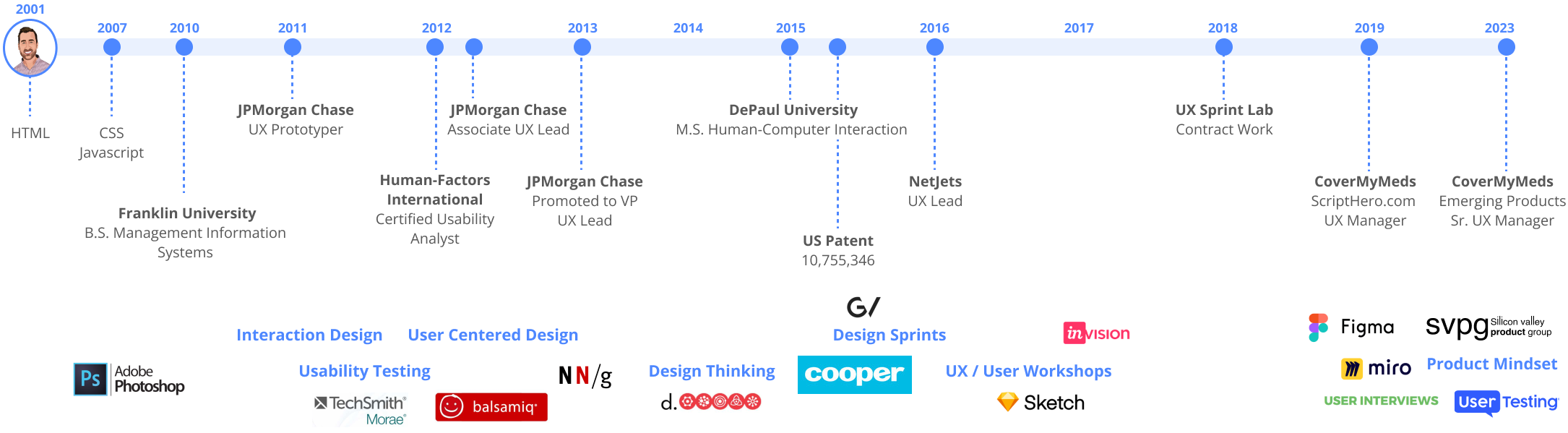
In 2019, I led 4 product teams through a methodology known as continuous discovery. During this period, I accepted a role as manager, leading a team of UX professionals for ScriptHero, a consumer product, until 2022. I transitioned toward management but still had a lot of IC work as I was also the Sr. Designer on 1 of the 4 teams.
Starting in 2022, I have been leading the UX team within the Emerging Products organization at CoverMyMeds. We focus our time on early exploratory work but also see things through to production. We maintain a balance by distributing responsibilities among 3 researchers and 2 designers.
During my tenure at Chase, I spearheaded numerous projects with multi-million dollar budgets. Among these stands out a particularly demanding project. The project consisted of the consolidation of 5 applications into 1 and ended in a US Patent.
View the application and patent documentation: System and method for access to safe deposit box
Great experiences don't happen by chance; they happen when you involve your users and review the entire experience from beginning to end -- Someone at Google.
To be an interaction designer you must understand some basic design principles and rules, but to create great user experiences you must understand your user -- Me